[TISTORY] 티스토리 글꼴(폰트/Font) 변경
#글꼴 변경
블로그 포스트의 가독성을 높이기 위해 본문에 적용되는 폰트를 변경하는 방법을 작성하겠습니다.
총 2가지 방법이 있는데 첫 번째는 구글 웹 폰트를 이용하는 방법이고, 두 번째는 티스토리 블로그 관리 페이지에 직접 글꼴 파일을 업로드 해서 적용하는 방법입니다.
#방법 1. 구글 웹 폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위의 링크로 들어가시면 구글에서 제공하는 무료 폰트가 있습니다.
구글 웹 폰트는 반응형 웹 페이지에서 사용하기 용이하게 만들어진 폰트라서 크기, 굵기 설정이 다양한 것이 장점입니다.
상단의 메뉴들을 이용해서 찾으셔도 되고 검색창을 활용해서 마음에 드는 폰트를 선택하면 됩니다.

1. 폰트 import
마음에 드는 글꼴을 찾아서 클릭하면 우측에 'Select this style'이라는 버튼을 클릭합니다.
버튼을 클릭하면 우측에 사이드 메뉴가 나오는데
[Use on the web] 탭 안의 @import를 클릭하면 나오는 <style>코드와
CSS rules to specify families의 코드를 사용할 것입니다.

@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
font-family: 'Nanum Gothic', sans-serif;
2. 블로그 스킨 편집
블로그 관리 페이지 → [스킨 편집] → [html 편집] → [CSS] 탭으로 이동합니다.
먼저 @charset "utf-8"; 코드 하단에 복사한 @import 코드를 붙혀넣습니다.
그리고 body 요소 안에 font-family 스타일 코드를 작성합니다.
블로그마다 기본 폰트가 설정되어 있을 수 있는데 가장 앞에 원하는 폰트 이름을 넣으면 됩니다.
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
body {
font-family: "Nanum Gothic", "Consolas", "Noto Sans KR", sans-serif;
}
폰트 이름을 여러개 지정하는 이유는 "Nanum Gothic" 폰트가 없으면 "Consolas" 폰트가 설정되고, "Consolas"폰트가 없으면 "Noto Sans KR" 폰트가 설정된다는 뜻입니다. 가장 마지막의 sans-serif는 글자의 끝 부분 선의 유무를 나타냅니다.
- Serif: 문자 끝의 위, 아래에 가로로 나와있는 선을 말한다.
- Sans-serif: 세리프를 없앤다. 여기서 sans은 ~이 없는, 이라는 의미.
- monospace: 문자 간격(폭)을 일정하게 한다.

여기까지 작성한 후 [적용] 을 하면 블로그의 기본 폰트가 설정됩니다.
#방법 2. 폰트 파일 업로드
컴퓨터에 원하는 폰트를 다운로드 받습니다. 저는 D2Coding이라는 글꼴을 다운받았습니다.
1. 폰트 파일 업로드
티스토리 블로그 관리 페이지 → 스킨 편집 → [html 편집] → [파일 업로드] 탭으로 이동해서 다운받은 폰트를 업로드합니다.

2. CSS 설정
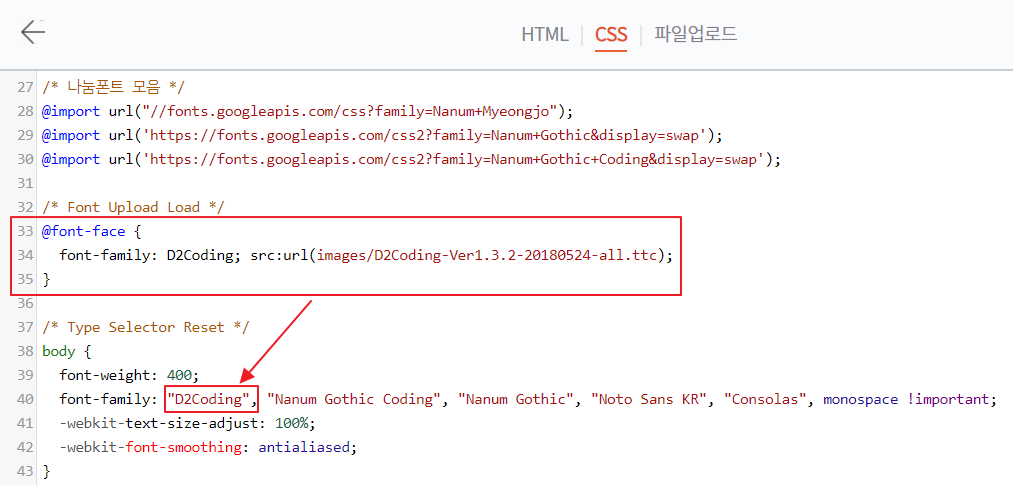
[CSS] 탭으로 이동해서 아래의 코드를 작성합니다.
@font-face {
font-family: 폰트이름; src:url(images/폰트파일명);
}
body {
font-family: 폰트이름;
}
경로를 작성할 때 반드시 파일명.확장자까지 작성해야 합니다.
아래 이미지를 참고하면서 원하는 폰트를 적용하면 됩니다.

여기까지 블로그에서 폰트를 적용하는 방법을 작성했습니다.